 |  |
|
| Hier könnt ihr über eure Hobbys reden |
|
|
 Hier mal ein Tutorial für Euch "animiertes Avatar" erstellen Hier mal ein Tutorial für Euch "animiertes Avatar" erstellen |
Tigerle

Grafikdesignerin
      

Dabei seit: 28.05.2007
Beiträge: 177
Guthaben: 95.623 FeuerMark
Aktienbestand: 0 Stück
Herkunft: nähe Augsburg
Hilfsorganisation: Sonstiges
 |
|
| Hier mal ein Tutorial für Euch "animiertes Avatar" erstellen |
     |
Das ganze habe ich mit PhotoImpact 10 gemacht.
So jetzt wollen wir ein Avatar erstellen und natürlich gleich animiert.
Meistens sind Avatar in der Größe 100 x 100 oder 200 x 200 erlaubt.
Hier ist es 100 x 100 deswegen machen wir es auch in dieser Größe, dann könnt Ihr es hier gleich benutzen.
Öffnet eine neue Datei transparent in der Größe 100 x 100
Zieht ein Quadrat (entweder das mit den gerundeten Ecken, oder das mit den normalen Ecken in 3D in einer beliebigen Farbe auf. BREITE 10 TIEFE 30
Sucht Euch eine schöne Schrift und die passende Farbe raus und schreibt in die obere Hälfte Euren Namen oder Nicknamen. Ihr könnt auch noch ein Tube nach Wunsch mit Einfügen. Alles markieren und als Einzelobjekt einbinden.
Nun verdoppelt es 2 x mit der Tastenkombination STRG + D. Ihr habt es jetzt 3 mal vor Euch.
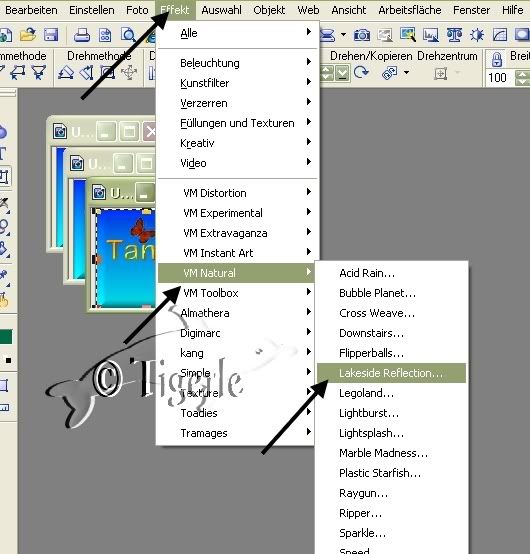
Aktiviert eins und nun kommt der Filter VM Natuarl Lakeside Reflektion in aktion

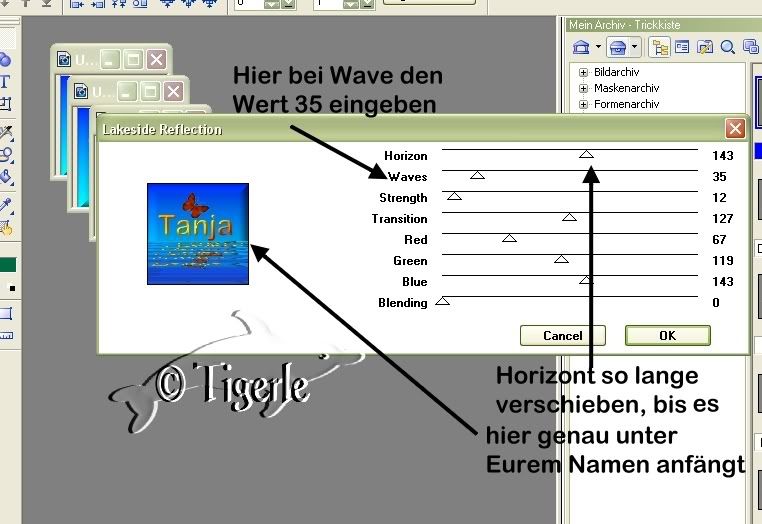
Klickt ihn an und übernehmt folgende Werte:

Bei Horizont, müsst Ihr schaun, dass es das untere Ende Eures Namens ist oder Eures Tubes ist und nichts bedeckt ist.
Bei Wave gebt ihr 35 ein.
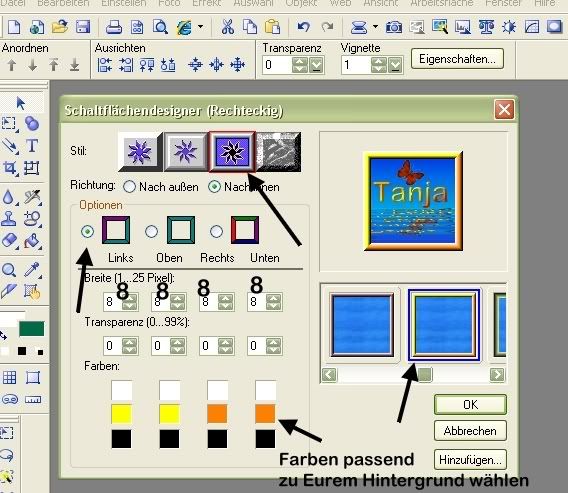
Danach geht Ihr auf Web - Schaltflächendesigner - Form Rechteckig und gebt folgende Werte ein bzw. sucht folgende Einstellungen. Bei den Farben wählt eine passende zu Eurem Hintergrund und Eurer Schrift:

Speichert dieses Bild nun als Avatar1.gif ab. Merkt Euch die Größe eures Bildes (also des Rechteckes)
Dieses könnt Ihr jetzt schhließen.
So jetzt nehmt Ihr eine der verdoppelten Dateien und wiederholt alle Schritte nur mit folgender Änderung:
BEIM VM Natural Lakeside Reflektion gebt Ihr bei Wave den WERT 25 ein.
Wieder Schaltflächendesinger gleiche Werte wie vorher.
Speichert dieses Bild als Avatar2.gif ab
Alles noch einmal mit dem letzten Bild und bei Wave den Wert 15 ein.
Wieder Schaltflächendesigner gleiche Werte wie vorher
Speichert dieses Bild als Avatar3.gif ab
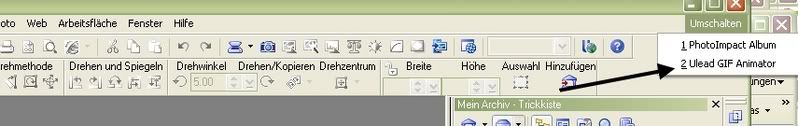
Jetzt öffnen wir den Gif-Animator den findet ihr hier

Klickt drauf es öffnet sich ein Fenster. Dort klickt Ihr links oben auf den Animattionsassistenten. Es öffnet sich folgendes Fenster:

Gebt dort die größe Eures Rechteckes ein. Drückt auf Weiter.
Es öffnet sich ein neues Fenster klickt auf Bild hinzufügen und wählt alle 3 gerade erstellten Bilder aus.
Gebt jetzt den Wert 25 ein (siehe Bild)

Im Prinzip ist es jetzt schon fertig. Ihr könnt Euch die Animation ansehen, stoppen und dann das ganze als Gif-Datei speichern.

Mein fertiges Avatar nach dem Tutorial sieht so aus:

Würde mich freuen, Eure Ergebnisse zu sehen.
__________________
Viele Grüsse
Tanja
unsere Sammelleidenschaften auf einen Blick
|
|
 07.01.2008 17:24
07.01.2008 17:24 |






|
|
silberfischchen
unregistriert
 |
|
uiiiiiiii, klasse. Danke!!  Iich bin ja noch PI Anfängerin und werde das mit Sicherheit ausprobieren!
Iich bin ja noch PI Anfängerin und werde das mit Sicherheit ausprobieren!
Allerdings nicht mehr heute, ich bin irgendwie total erschossen heute 
|
|
 07.01.2008 19:08
07.01.2008 19:08 |
|
|
silberfischchen
unregistriert
 |
|
Nee, musst du kaufen. Ich habe PI 11, das ist erschwinglich. Das neue PI 12 ist noch ziemlich teuer.
|
|
 07.01.2008 19:53
07.01.2008 19:53 |
|
|
Tigerle

Grafikdesignerin
      

Dabei seit: 28.05.2007
Beiträge: 177
Guthaben: 95.623 FeuerMark
Aktienbestand: 0 Stück
Herkunft: nähe Augsburg
Hilfsorganisation: Sonstiges
Themenstarter 
 |
|
|
 08.01.2008 19:24
08.01.2008 19:24 |






|
|
|
Views heute: 731.490 | Views gestern: 791.149 | Views gesamt: 402.965.756

www.retter-radio.de
Musik nicht nur für Alltagsretter
Wir retten Euch aus dem Alltag und löschen Eure schlechte Laune
Impressum
|
|
|
















 Iich bin ja noch PI Anfängerin und werde das mit Sicherheit ausprobieren!
Iich bin ja noch PI Anfängerin und werde das mit Sicherheit ausprobieren!



